ASP.NET Core 从零开始学习
提示
准备工作
安装.VS15 Update3 和安装 .NET Core SDK
http://www.donet5.com/Doc/2/52
创建一个空项目
虽然相信大家不会只创建个Empty的项目,但只要这个最简单,适合作为入门讨论。 首先使用 Visual Studio 2015 创建一个空的项目。
注解
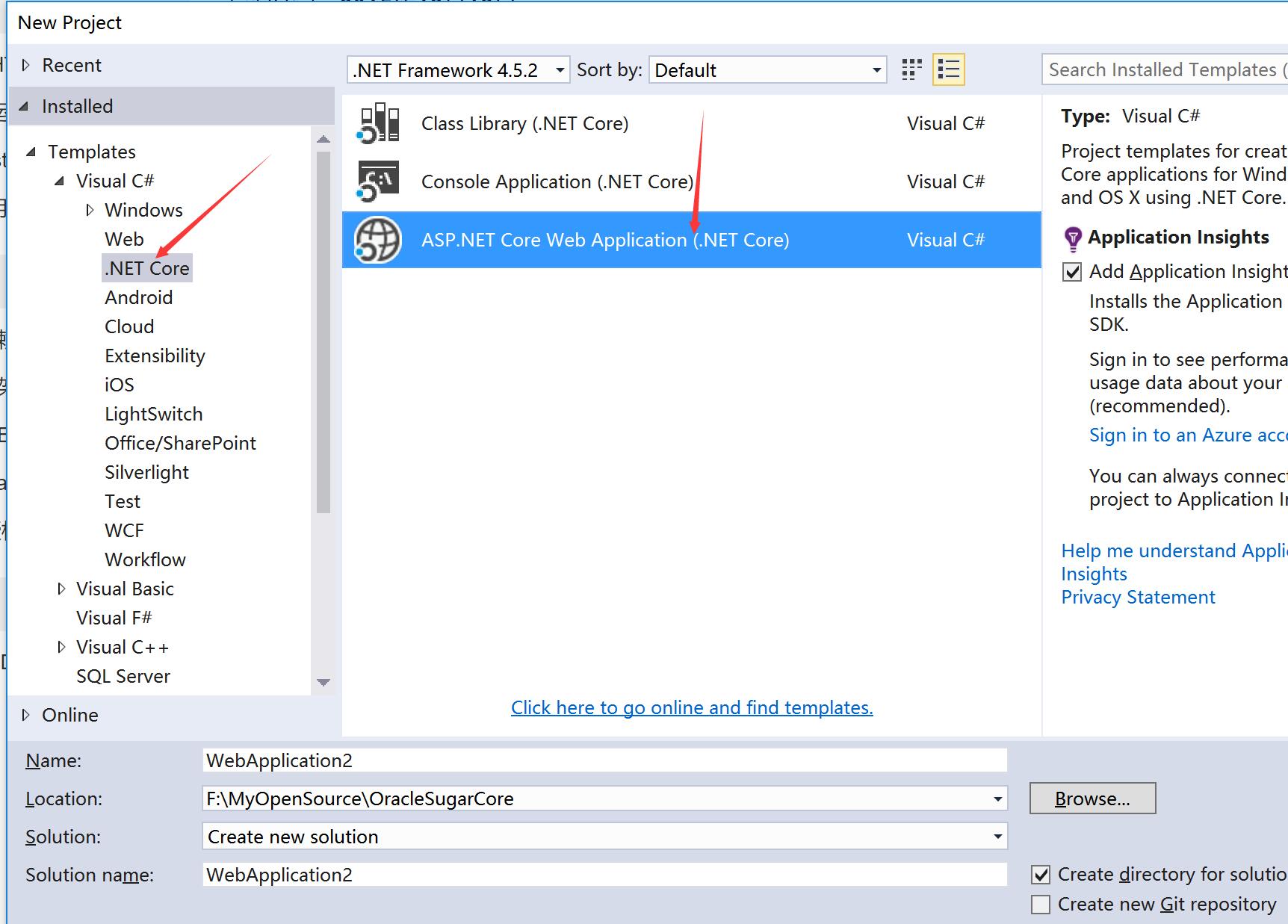
Visual Studio 2015 如图所示 选择.NET CORE 创建WEB程序

选择 ASP.NET Core 1.0 Empty 项目。

解决方案目录结构
创建好解决方案后,在解决方案文件夹结构如下:
提示
只用在Windows平台的 Visual Studio 2015 才有解决方案的概念,对于跨平台的 Visual Studio Code 是没有解决方案的概念。 同时,仅通过 Visual Studio 2015 创建的才有解决方案,否则只有项目文件。
src
global.json
{your-solution-name}.sln
{your-solution-name}.sln 这个文件是用于Visual Studio 识别整个解决方案的,和其他类型的项目没有区别,就不做介绍了。
global.json
global.json 文件用于定义解决方案级别的设置,作用和 {your-solution-name}.sln 相同。 那为什么还要再定义一次呢? ASP.NET Core 1.0 的目标是在全平台运行,而在非Windows平台是没有强大的IDE的,只能靠一些文本编辑器解决,此时 {your-solution-name}.sln 文件便没有意义了。 global.json 默认的文件内容如下:(其中version的值取决你安装的版本)
1 2 3 4 5 6 | {
"projects": [ "src", "test" ],
"sdk": {
"version": "1.0.0-rc1-update1",
}} |
projects 用于定义相关的项目所属的文件夹,也就是在哪些子文件夹下面去寻找项目,默认包含 src 文件夹。 sdk 用于表明使用的SDK版本,包含 version , architecture , runtime 三个子项。 在Windows下, runtime 可选 coreclr 和 clr (默认),在Linux/Mac 下,可选 coreclr 和 mono (默认)。 由于ASP.NET Core 1.0 开始,默认的runtime非常精简,几乎什么都不包含,因此需要以Nuget包的方式下载,下载地址默认在系统文件夹(具体在哪未知)。 我们可以通过 packages 强制指定下载的的文件都放在哪里。 下面是一个较完整的示例:
1 2 3 4 5 6 7 8 9 | {
"projects": [ "src", "test" ], "packages": "C:\\Program Files (x86)\\Microsoft Web Tools\\DNU", "sdk": {
"version": "1.0.0-rc1-update1", "architecture": "x64", "runtime": "coreclr" }} |
项目目录结构
讨论完解决方案级别的文件结构,让我们再看看项目级别。
注解
对于 Mac/Linux 可以直接从这里看起。
首先,进入到 src\{your-project-name} 文件夹。 文件目录如下:
PropertieslaunchSettings.json (仅 Windows 平台有)
wwwroot
wwwroot\web.config
project.json
project.lock.json (运行过
dnu restore生成)Dockerfile (Windows 平台没有)
{your-project-name}.xproj (仅 Windows 平台有)
Startup.cs
这里面,wwwroot就是运行时网站的根目录(可以在 project.json 内重置)。 Properties 文件夹下的 launchSettings.json 是可以通过 Visual Studio 的图形化界面修改的,就不详细说明了。 project.lock.json 是根据 project.json 文件生成的,重新生成可在项目目录下使用命令 dnu restore 完成,Visual Studio 2015 会在必要时自动运行此命令。 下面重点介绍 project.json 和 Startup.cs两个文件。
project.json
project.json 是项目文件,主要包括了对项目的配置(如应该对哪些文件进行编译,输出时保留哪些文件,项目的依赖)和生成dll的元数据(版本号,标题,作者,版权信息等)。
小技巧
如果需要向 Visual Studio 2015 导入其他平台创建的项目,可以选择 project.json 作为项目文件,随后 Visual Studio 2015 会生成 .xproj 的项目文件。
默认的文件如下(综合 Windows平台与Mac平台):
比较重要(开发中常用)的是 dependencies , commands , frameworks 。
dependencies 包含了项目的引用及其版本,因为是空项目,只引用了两个Web服务器,IIS和Kestrel。其中Kestrel是跨平台的Web服务器。
注解
dependencies 仅包含了服务器端的引用,如需设置浏览器端的JS/CSS引用,请参考 ASP.NET Core 1.0 中的依赖项管理 。
frameworks 包含了需要编译的框架,当在非Windows平台上运行时,请只保留 "dnxcore50":{} 。
commands 中包含的若干命令是通过 dnx 命令运行时的可用参数。如使用 dnx web 使用默认参数启动Kestrel服务器(监听 http://localhost:5000 ) 也可以使用以下设置同时监听5000和5001两个端口。
小技巧
这种设置还可以保证所有到达5000和5001的请求全部都能被接受,而不要求url中为 localhost 。
"commands":{
"web":"Microsoft.AspNet.Server.Kestrel --server.urls http://*:5000;http://*:5001"
}当然也可以通过另外的json文件定义这一行为,否则每次更改都需要运行 dnu restore 命令。
"commands": {
"web": "Microsoft.AspNet.Hosting --config hosting.json",
}hosting.json 文件如下:
{
"server": "Microsoft.AspNet.Server.Kestrel",
"server.urls": "http://*:5000"}Startup.cs
2016 © donet5.comApache Licence 2.0
-

